BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
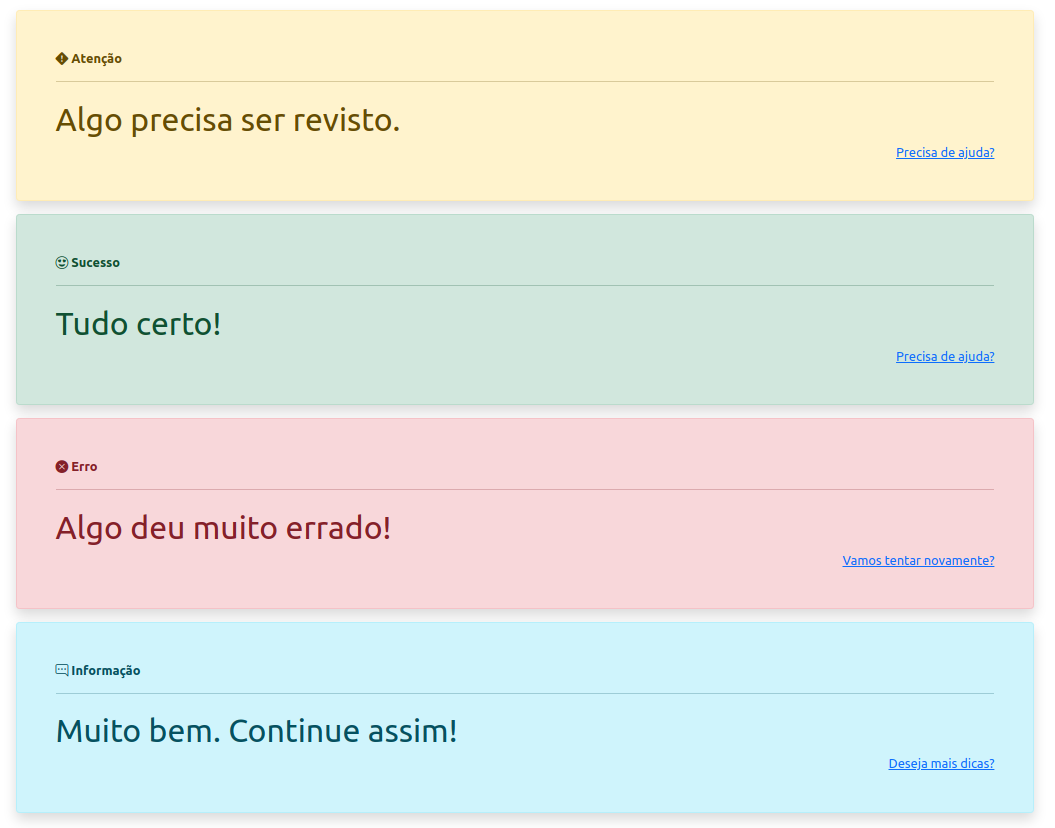
Ideias para alerts com informações - Bootstrap 5
Veja algumas ideia para gerar #alerts de avisos, erros ou sucesso de operações com classes do #bootstrap.

<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container mt-3">
<div class="row m-0 p-0">
<div class="col-12">
<div class="alert alert-warning p-5 rounded shadow">
<i class="bi bi-exclamation-diamond-fill"></i> <strong>Atenção</strong>
<hr>
<div class="fs-1 ">
Algo precisa ser revisto.
</div>
<div class="text-end">
<a href="#">Precisa de ajuda?</a>
</div>
</div>
</div>
<div class="col-12">
<div class="alert alert-success p-5 rounded shadow">
<i class="bi bi-emoji-heart-eyes"></i> <strong>Sucesso</strong>
<hr>
<div class="fs-1 ">
Tudo certo!
</div>
<div class="text-end">
<a href="#">Precisa de ajuda?</a>
</div>
</div>
</div>
<div class="col-12">
<div class="alert alert-danger p-5 rounded shadow">
<i class="bi bi-x-circle-fill"></i> <strong>Erro</strong>
<hr>
<div class="fs-1 ">
Algo deu muito errado!
</div>
<div class="text-end">
<a href="#">Vamos tentar novamente?</a>
</div>
</div>
</div>
<div class="col-12">
<div class="alert alert-info p-5 rounded shadow">
<i class="bi bi-chat-right-dots"></i> <strong>Informação</strong>
<hr>
<div class="fs-1 ">
Muito bem. Continue assim!
</div>
<div class="text-end">
<a href="#">Deseja mais dicas?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc




