BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
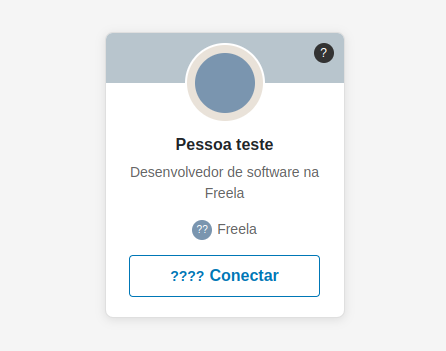
Como criar um simples card
Veja como é simples criar um card com #html e #css

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cartão de Perfil</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f5f5f5;
}
.card {
width: 240px;
background-color: white;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
position: relative;
}
.header {
height: 50px;
background-color: #b8c5cd;
position: relative;
}
.close-button {
position: absolute;
top: 10px;
right: 10px;
width: 20px;
height: 20px;
background-color: #333;
color: white;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
cursor: pointer;
}
.avatar {
width: 80px;
height: 80px;
background-color: #e9e2d9;
border-radius: 50%;
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: center;
align-items: center;
border: 2px solid white;
}
.avatar-inner {
width: 60px;
height: 60px;
background-color: #7a95af;
border-radius: 50%;
}
.content {
padding-top: 50px;
text-align: center;
padding-bottom: 20px;
}
.name {
font-weight: bold;
margin-bottom: 5px;
font-size: 16px;
}
.description {
color: #666;
font-size: 14px;
margin-bottom: 15px;
padding: 0 10px;
}
.logo {
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 15px;
}
.logo-circle {
width: 20px;
height: 20px;
background-color: #7a95af;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
margin-right: 5px;
}
.connect-button {
background-color: white;
color: #0077b6;
border: 1px solid #0077b6;
border-radius: 4px;
padding: 8px 15px;
font-weight: bold;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
width: 80%;
}
.connect-button-icon {
color: #0077b6;
margin-right: 5px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="card">
<div class="header">
<div class="close-button">?</div>
</div>
<div class="avatar">
<div class="avatar-inner"></div>
</div>
<div class="content">
<div class="name">Anderson Lima</div>
<div class="description">Desenvolvedor de software na Freela</div>
<div class="logo">
<div class="logo-circle">
<div style="color: white; font-size: 10px;">??</div>
</div>
<span style="color: #666; font-size: 14px;">Freela</span>
</div>
<button class="connect-button">
<span class="connect-button-icon">????</span>
Conectar
</button>
</div>
</div>
</body>
</html>BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





