BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
Como criar um simples formulário de login com bootstrap 5
Veja um exemplo simples de como criar um pequeno formulário de login com #bootstrap 5.
<div class="container-full">
<div class="row g-0">
<div class="col-12">
<div class="text-center">
<h1 class="text-center bg-secondary p-2 text-white">Login page</h1>
<a href="#" class="p-2 fs-3 border-bottom">Back </a>
</div>
</div>
</div>
</div>
<div class="container">
<form class="row g-2 mt-4">
<div class="col-12 col-md-8 col-lg-6 mx-auto">
<div class="input-group mb-3">
<span class="input-group-text" id="email-addon">@</span>
<input type="email" class="form-control" id="email" name="email" placeholder="E-mail" aria-label="email" aria-describedby="email-addon" required>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="password-addon"><i class="bi bi-key-fill"></i></span>
<input type="password" class="form-control" id="password" name="password" placeholder="Password" aria-label="password" aria-describedby="email-addon" required>
</div>
<button type="submit" class="p-2 px-4 btn btn-success w-100" name="button" id="button">Login</button>
<hr>
<a href="#" class="float-end text-danger"> Reset password?</a>
</div>
</form>
<div class="row">
<div class="col-12 col-md-8 col-lg-6 mx-auto">
<div class="d-flex justify-content-between mt-3">
<span class="fs-2 bg-secondary p-1 px-4 rounded text-white"><i class="bi bi-facebook"></i></span>
<span class="fs-2 bg-secondary p-1 px-4 rounded text-white"><i class="bi bi-twitter"></i></span>
<span class="fs-2 bg-secondary p-1 px-4 rounded text-white"><i class="bi bi-google"></i></span>
</div>
</div>
</div>
</div>
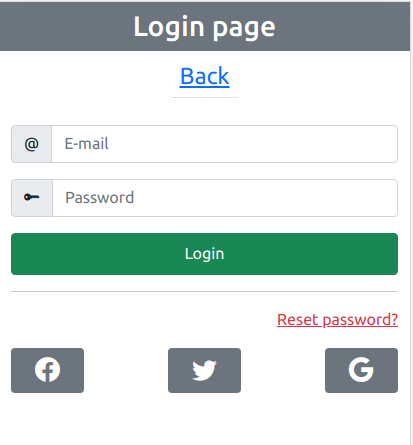
O resultado será algo próximo a isso.

BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





