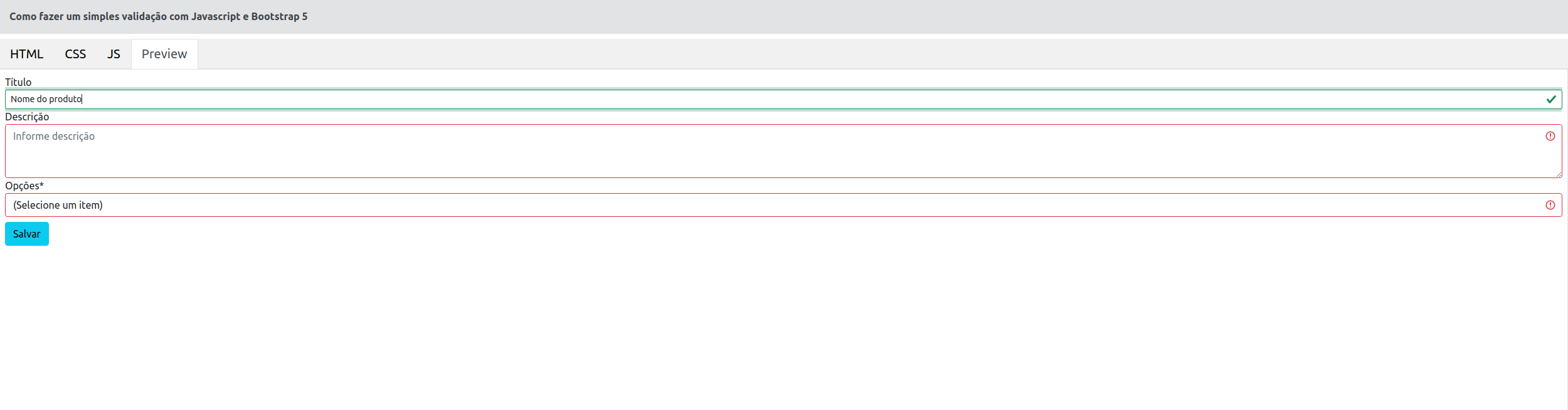
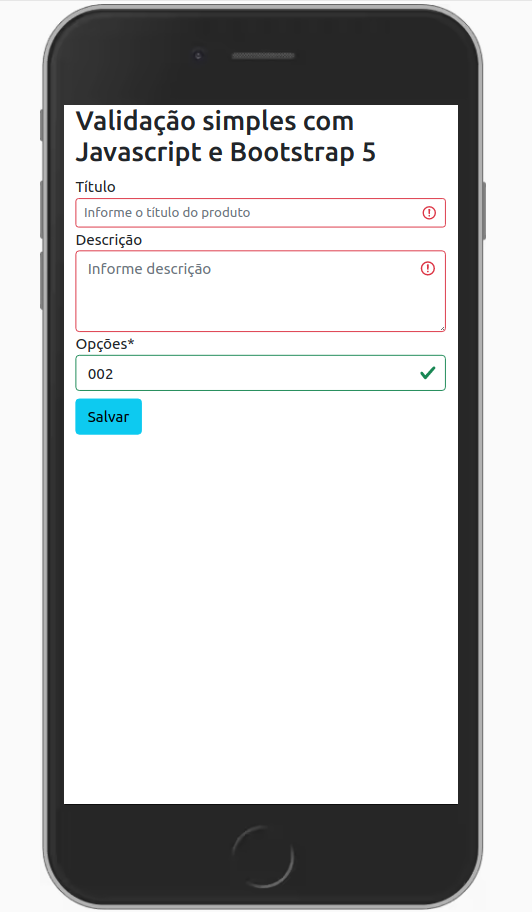
Como fazer um simples validação com Javascript e Bootstrap 5
Veja como fazer um simples validação com Javascript e Bootstrap 5.
Lembre-se de que uma validação do lado do servidor é sempre recomendada. Validações do lado do cliente servem para melhorar a experiência do usuário, impede que um fomrulário inválido seja enviado sem necessidade.
Créditos https://www.youtube.com/@maroquio


Código testado.
<div class="row">
<div class="col-12">
<div id="error_log_formulario_x" class="alert alert-danger d-none"></div>
<form id="formulario_x" action="salvar.php" method="post" class="">
<label for="titulo">Título</label>
<input validate oninput="valida(this);" id="titulo" value="" type="text" name="titulo" class="form-control form-control-sm" placeholder="Informe o título do produto">
<label for="descricao">Descrição</label>
<textarea validate oninput="valida(this);" id="descricao" name="descricao" placeholder="Informe descrição" rows="3" tabindex="2" class="form-control"></textarea>
<label for="selecionar">Opções*</label>
<select class="form-control" validate onchange="valida(this)" name="selecionar" id="selecionar">
<option value=""> (Selecione um item) </option>
<option value="2"> 002 </option>
<option value="3"> 003 </option>
</select>
<a onclick="validaSubmit('formulario_x');" class="btn btn-info mt-2 ">Salvar</a>
</form>
</div>
</div>
</div>
<script>
function validaSubmit(formEl = null) {
const form = document.getElementById(formEl);
const erroElement = document.querySelector('#error_log_formulario_x');
let erros = 0;
Array.from(form).forEach(function(el, index) {
if (el.hasAttribute('validate') && el.value == "") {
erros++;
addRemoveClass(el, 'is-invalid', 'is-valid');
} else {
addRemoveClass(el, 'is-valid', 'is-invalid');
}
});
if (erros == 0 && form) {
form.submit();
}
console.log(erros, (erros == 0 && status == 1), form);
}
function addRemoveClass(el, add, remove) {
el.classList.remove(remove);
el.classList.add(add);
}
function valida(el) {
console.log(el);
if (el.hasAttribute('validate') && el.value == "") {
el.classList.remove('is-valid');
el.classList.add('is-invalid');
} else {
el.classList.add('is-valid');
el.classList.remove('is-invalid');
}
}
</script>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc