BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
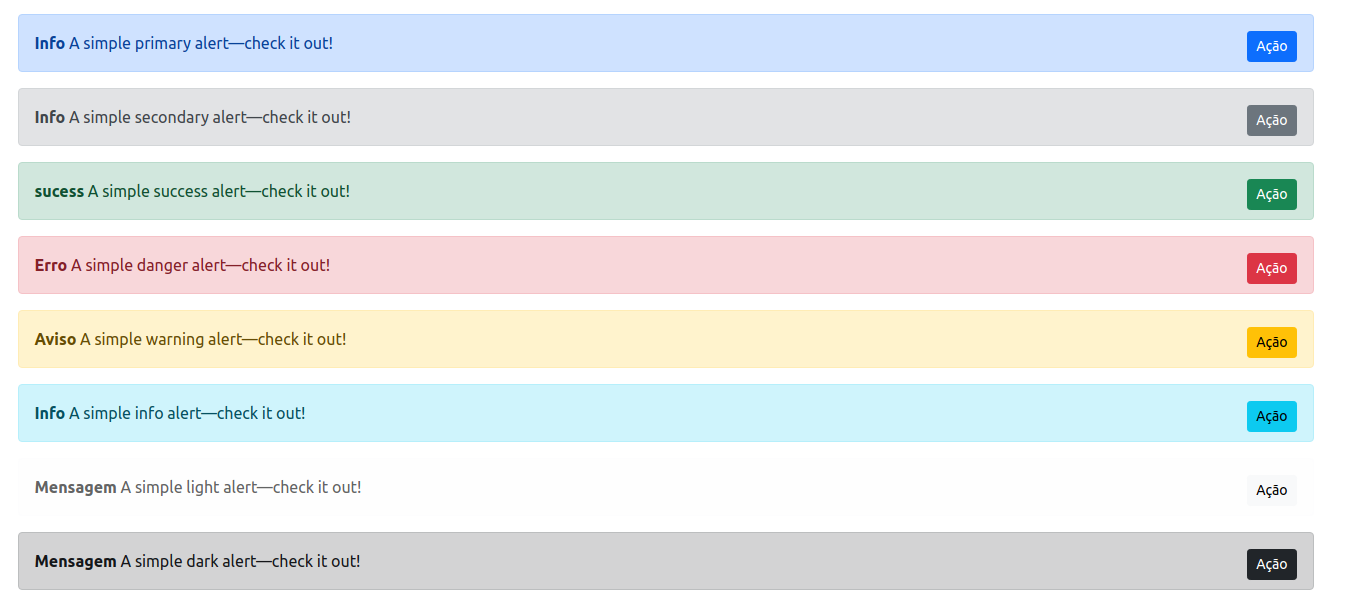
Como fazer alert boxes com buttons - bootstrap 5
Veja como fazer #alert boxes com buttons - bootstrap 5. Os alertas trazem mais clareza na exibição das informações com cores para cada tipo. Eles podem trazer ícones que representem algum intenção.

<div class="container mt-3 pt-3">
<div class="row">
<div class="col-12">
<div class="alert alert-primary" role="alert">
<span class="fw-bolder">Info</span>
A simple primary alert—check it out! <a class="btn btn-primary btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-secondary" role="alert">
<span class="fw-bolder">Info</span>
A simple secondary alert—check it out! <a class="btn btn-secondary btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-success" role="alert">
<span class="fw-bolder">sucess</span>
A simple success alert—check it out! <a class="btn btn-success btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-danger" role="alert">
<span class="fw-bolder">Erro </span>
A simple danger alert—check it out! <a class="btn btn-danger btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-warning" role="alert">
<span class="fw-bolder">Aviso</span>
A simple warning alert—check it out! <a class="btn btn-warning btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-info" role="alert">
<span class="fw-bolder">Info</span>
A simple info alert—check it out! <a class="btn btn-info btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-light" role="alert">
<span class="fw-bolder">Mensagem</span>
A simple light alert—check it out! <a class="btn btn-light btn-sm float-end" href="#"> Ação</a>
</div>
<div class="alert alert-dark" role="alert">
<span class="fw-bolder">Mensagem</span>
A simple dark alert—check it out! <a class="btn btn-dark btn-sm float-end" href="#"> Ação</a>
</div>
</div>
</div>
</div>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





