BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
Como criar boxes center center com o bootstrap
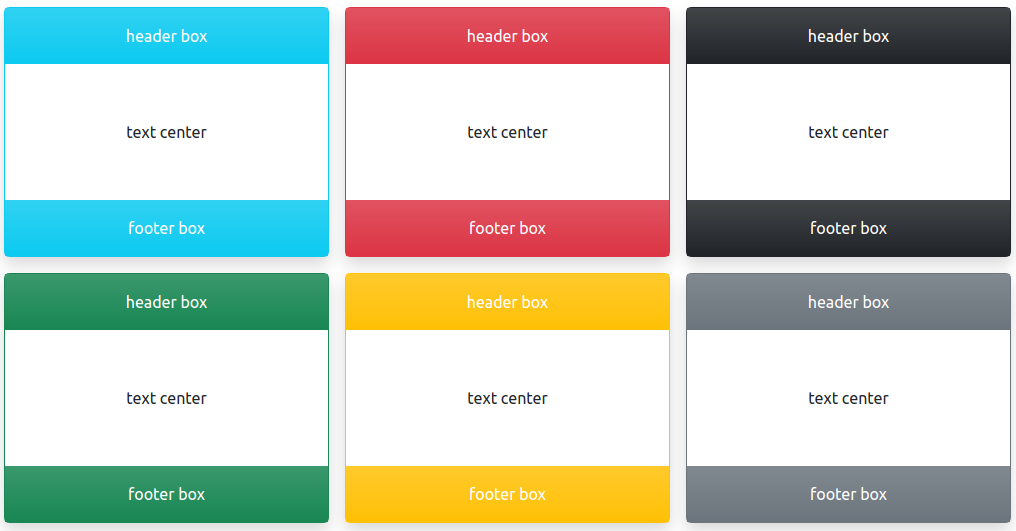
Boxes center center com o boostrap
Veja como você pode criar boxes com header, body e footer coloridos com o boostrap 5.
Utilizando as classes relative, position, rounded e shadow podemos chegar a resultados bem interessantes.
<div class="position-relative">
<div class="position-absolute top-0 start-0 translate-middle"></div>
<div class="position-absolute top-0 start-50 translate-middle"></div>
<div class="position-absolute top-0 start-100 translate-middle"></div>
<div class="position-absolute top-50 start-0 translate-middle"></div>
<div class="position-absolute top-50 start-50 translate-middle"></div>
<div class="position-absolute top-50 start-100 translate-middle"></div>
<div class="position-absolute top-100 start-0 translate-middle"></div>
<div class="position-absolute top-100 start-50 translate-middle"></div>
<div class="position-absolute top-100 start-100 translate-middle"></div>
</div>

Código gerado na demonstração
<div class="container-full mt-3">
<div class="row g-3 mx-0">
<!-- start bg-info -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-info position-relative rounded-3 shadow" style="height:250px">
<div class="p-3 m-0 bg-info bg-gradient text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class="position-absolute bottom-0 text-white w-100 p-3 text-center bg-info bg-gradient">
footer box
</div>
</div>
</div>
<!-- start bg-danger -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-danger position-relative rounded-3 shadow" style="height:250px">
<div class="p-3 m-0 bg-danger bg-gradient text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class="position-absolute bottom-0 text-white w-100 p-3 text-center bg-danger bg-gradient">
footer box
</div>
</div>
</div>
<!-- start bg-dark -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-dark position-relative rounded-3 shadow" style="height:250px">
<div class="bg-dark bg-gradient p-3 m-0 text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class=" bg-dark bg-gradient position-absolute bottom-0 text-white w-100 p-3 text-center">
footer box
</div>
</div>
</div>
<!-- start bg-success -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-success position-relative rounded-3 shadow" style="height:250px">
<div class="bg-success bg-gradient p-3 m-0 text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class=" bg-success bg-gradient position-absolute bottom-0 text-white w-100 p-3 text-center">
footer box
</div>
</div>
</div>
<!-- start bg-warning -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-warning position-relative rounded-3 shadow" style="height:250px">
<div class="bg-warning bg-gradient p-3 m-0 text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class=" bg-warning bg-gradient position-absolute bottom-0 text-white w-100 p-3 text-center">
footer box
</div>
</div>
</div>
<!-- start bg-secondary -->
<div class="col-6 col-md-4 col-lg-4">
<div class="border border-secondary position-relative rounded-3 shadow" style="height:250px">
<div class="bg-secondary bg-gradient p-3 m-0 text-center text-white ">
header box
</div>
<div class="position-absolute top-50 start-50 translate-middle">
text center
</div>
<div class=" bg-secondary bg-gradient position-absolute bottom-0 text-white w-100 p-3 text-center">
footer box
</div>
</div>
</div>
</div>
</div>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc