BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
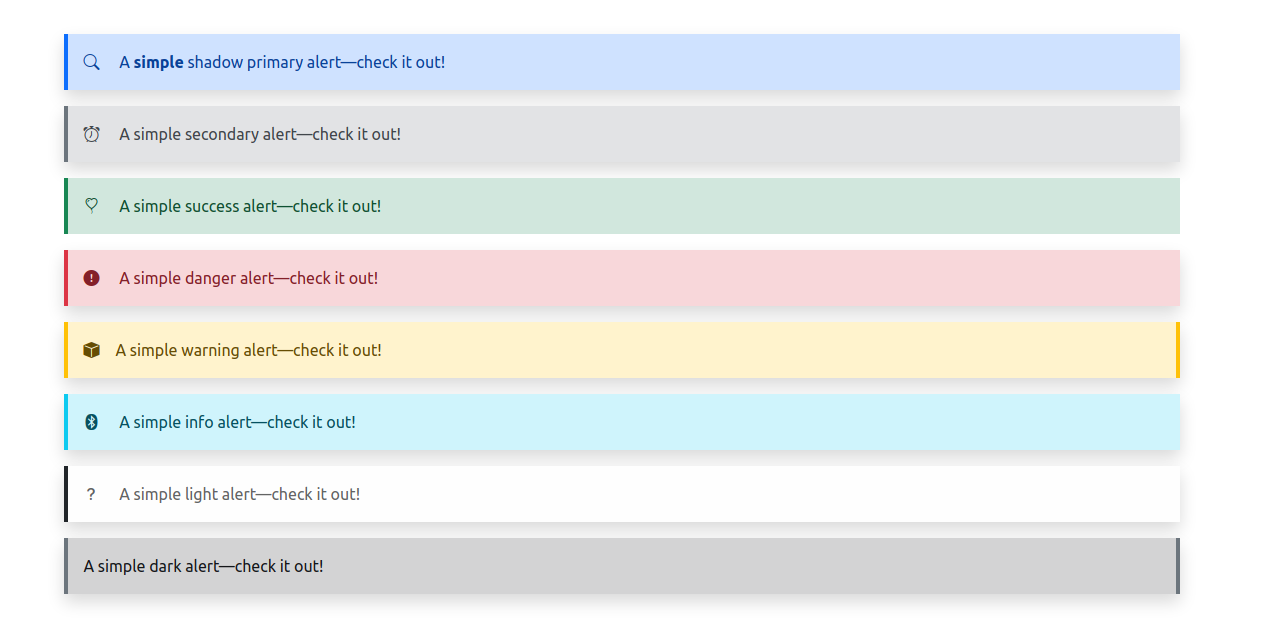
Alerts coloridos com ícones e shadow - bootstrap 5
Código com exemplo para #alerts coloridos com ícones - #bootstrap 5
Ícones são do pacote nativo oferido pelo framework
Documentação: https://icons.getbootstrap.com/

<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container mt-3 pt-3">
<div class="row">
<div class="col-12">
<div class="border-start border-4 border-primary ps-3 p-3 my-3 alert-primary shadow" role="alert">
<i class="bi bi-search me-3"></i> A <strong>simple</strong> shadow primary alert—check it out!
</div>
<div class="border-start border-4 border-secondary ps-3 p-3 my-3 alert-secondary shadow" role="alert">
<i class="bi bi-alarm me-3"></i> A simple secondary alert—check it out!
</div>
<div class="border-start border-4 border-success ps-3 p-3 my-3 alert-success" role="alert">
<i class="bi bi-balloon-heart me-3"></i> A simple success alert—check it out!
</div>
<div class="border-start border-4 border-danger ps-3 p-3 my-3 alert-danger shadow" role="alert">
<i class="bi bi-exclamation-circle-fill me-3"></i> A simple danger alert—check it out!
</div>
<div class="border-start border-4 border-warning border-end ps-3 p-3 my-3 alert-warning shadow" role="alert">
<i class="bi bi-box-fill me-3"></i>A simple warning alert—check it out!
</div>
<div class="border-start border-4 border-info ps-3 p-3 my-3 alert-info shadow" role="alert">
<i class="bi bi-bluetooth me-3"></i> A simple info alert—check it out!
</div>
<div class="border-start border-4 border-dark ps-3 p-3 my-3 alert-light shadow" role="alert">
<i class="bi bi-question-lg me-3"></i> A simple light alert—check it out!
</div>
<div class="border-start border-4 border-end border-secondary ps-3 p-3 my-3 alert-dark shadow" role="alert">
A simple dark alert—check it out!
</div>
</div>
</div>
</div>
</body>
</html>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc