BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
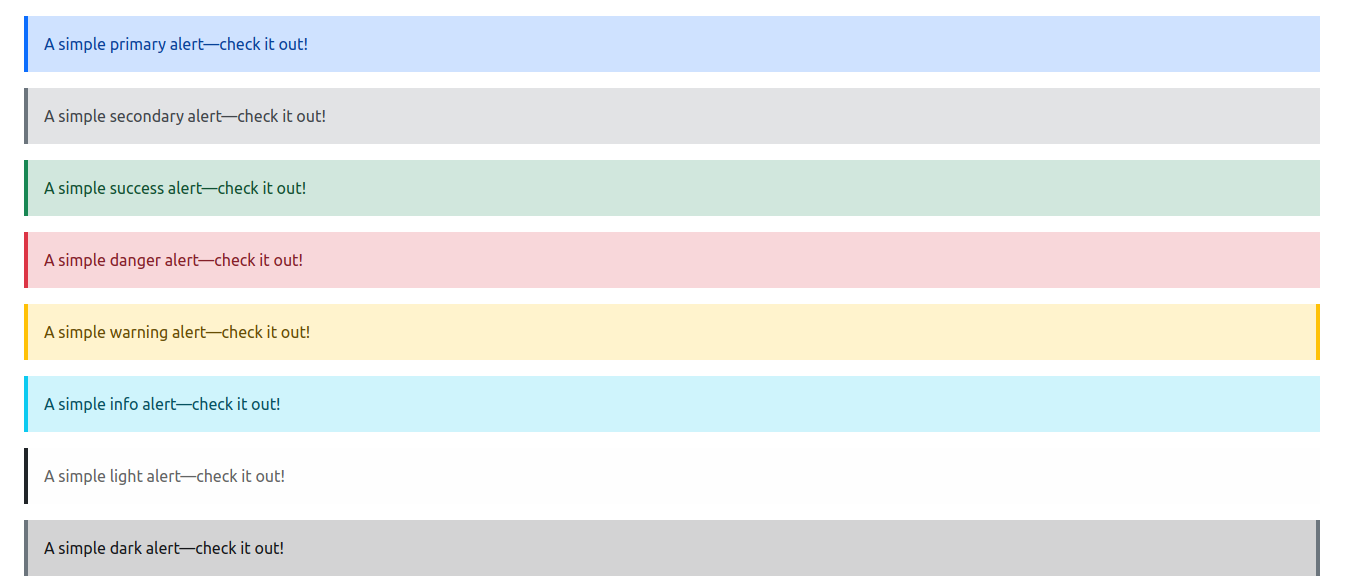
Como fazer alerts customizados com bootstrap 5
Veja com é simples fazer alerts customizados com as classes do bootstrap 5. você pode tentar bordas diferentes, cores e fontes personalidas.
Abaixo algumas variações.

<div class="container mt-3 pt-3">
<div class="row">
<div class="col-12">
<div class="border-start border-4 border-primary ps-3 p-3 my-3 alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="border-start border-4 border-secondary ps-3 p-3 my-3 alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="border-start border-4 border-success ps-3 p-3 my-3 alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="border-start border-4 border-danger ps-3 p-3 my-3 alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="border-start border-4 border-warning border-end ps-3 p-3 my-3 alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="border-start border-4 border-info ps-3 p-3 my-3 alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="border-start border-4 border-dark ps-3 p-3 my-3 alert-light" role="alert">
A simple light alert—check it out!
</div>
<div class="border-start border-4 border-end border-secondary ps-3 p-3 my-3 alert-dark" role="alert">
A simple dark alert—check it out!
</div>
</div>
</div>
</div>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





