BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
Funções úteis para array em javascript - reduce
Reduce #javascript
Veja alguns exemplos para entender como trabalhar com #reduce no javascript. Numcontexto mais amplo as aplicações deste método vão além.
Reduce reduz um #array percorrido para retorno único (int, string, [], {} etc) com base em testes lógicos.
Basicamente, precisamos de um acumulador para nos auxiliar, um elemento de um array e um valor inicial.

Fonte: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce

Veja alguns testes simples para fins diadáticos.
const numbers = [175, 50, 25, 50, 40];
// executa uma operação de adição
const subtracao = function(total, num) {
return total + num;
}
// ou
/*
function subtracao(total, num) {
return total + num;
}
*/
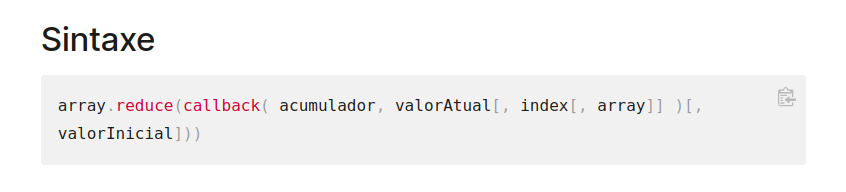
//sintaxe reduce(callback(accumulator,current,index,array),initial value)
/*
const value = reduce(function(){
})
*/
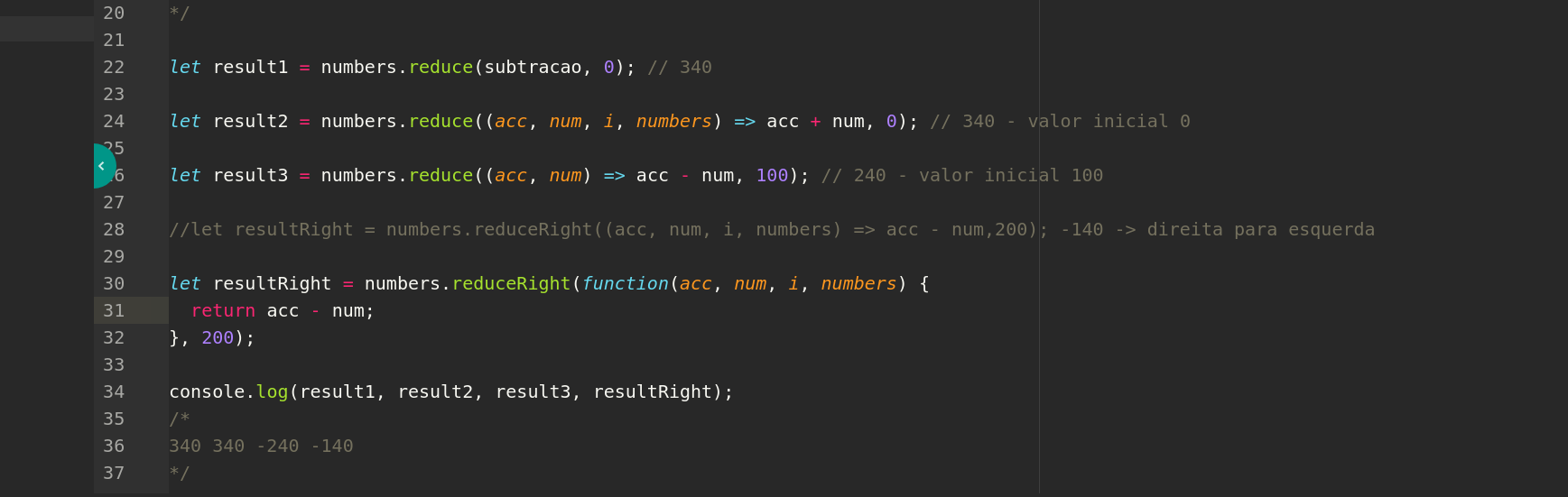
let result1 = numbers.reduce(subtracao, 0); // 340
let result2 = numbers.reduce((acc, num, i, numbers) => acc + num, 0); // 340 - valor inicial 0
let result3 = numbers.reduce((acc, num) => acc - num, 100); // 240 - valor inicial 100
//let resultRight = numbers.reduceRight((acc, num, i, numbers) => acc - num,200); -140 -> direita para esquerda
let resultRight = numbers.reduceRight(function(acc, num, i, numbers) {
return acc - num;
}, 200); // valor inicial 200
console.log(resultRight);
/*
340 340 -240 -140
*/
Vamos ver um exemplo um pouco mais elaborado, embora diadatico.

Considere este array de objetos de animais.
tipos = [{
id: 1,
nome: 'Grupo 1',
qtd: 3,
tipo: 'caninos'
},
{
id: 2,
nome: 'Grupo 2',
qtd: 100,
tipo: 'insetos'
},
{
id: 3,
nome: 'Grupo 3',
qtd: 20,
tipo: 'peixes'
},
{
id: 4,
nome: 'Grupo 4',
qtd: 5,
tipo: 'felinos'
},
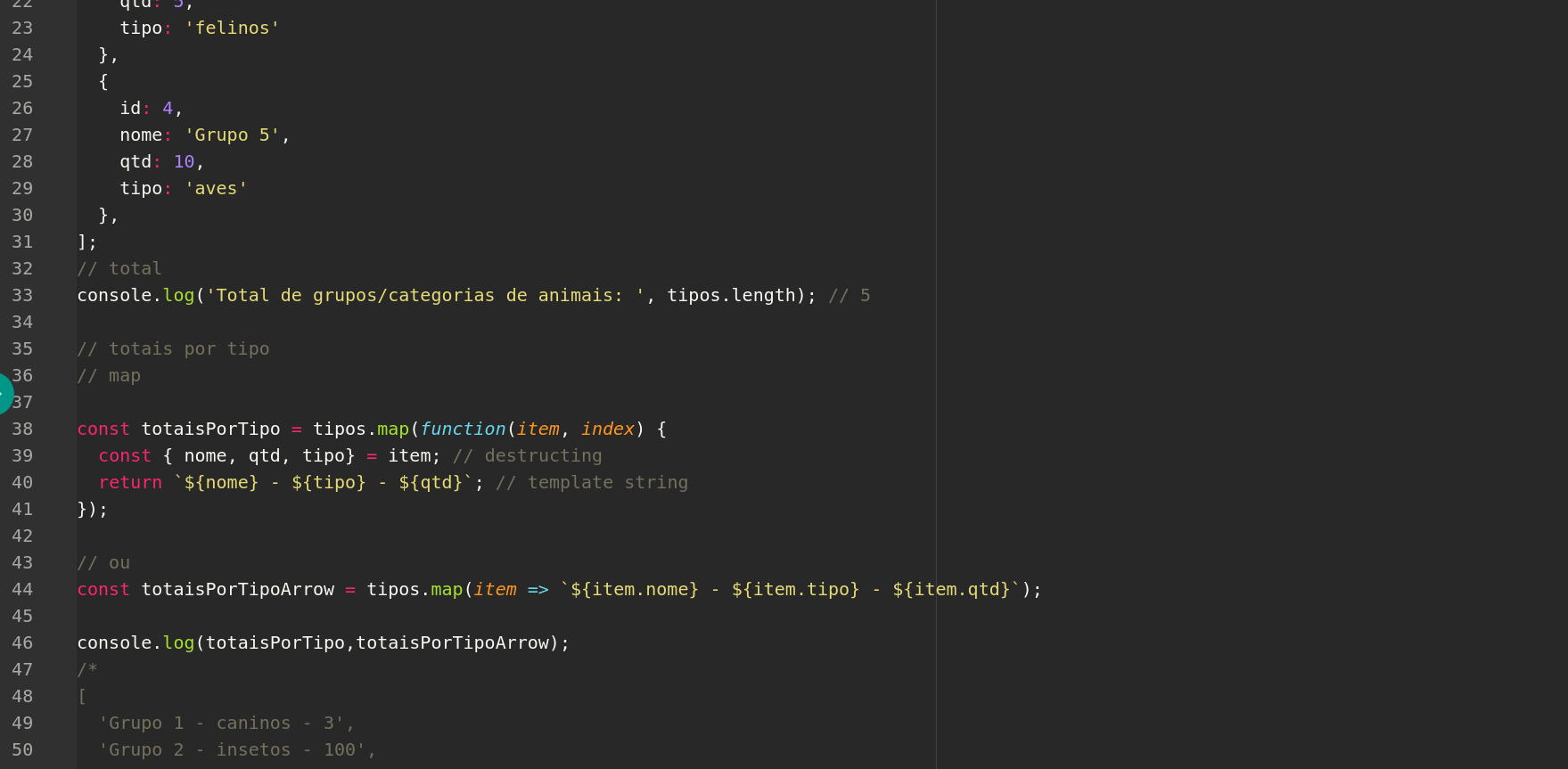
{
id: 4,
nome: 'Grupo 5',
qtd: 10,
tipo: 'aves'
},
];
// total
console.log('Total de grupos/categorias de animais: ', tipos.length); // 5
// totais por tipo
// map
const totaisPorTipo = tipos.map(function(item, index) {
const { nome, qtd, tipo} = item; // destructing
return `${nome} - ${tipo} - ${qtd}`; // template string
});
// ou
const totaisPorTipoArrow = tipos.map(item => `${item.nome} - ${item.tipo} - ${item.qtd}`);
console.log(totaisPorTipo,totaisPorTipoArrow);
/*
[
'Grupo 1 - caninos - 3',
'Grupo 2 - insetos - 100',
'Grupo 3 - peixes - 20',
'Grupo 4 - felinos - 5',
'Grupo 5 - aves - 10'
] [
'Grupo 1 - caninos - 3',
'Grupo 2 - insetos - 100',
'Grupo 3 - peixes - 20',
'Grupo 4 - felinos - 5',
'Grupo 5 - aves - 10'
]
*/
// total de animais
// reduce
const totalGeral = tipos.reduce(function(accumulator,item,index,array){
return accumulator + item.qtd;
},0); // inicia com zero (0)
console.log('Total de animais:',totalGeral); // 138 animais
// total de animais com base em um teste lógico
// filter
const qtdMaiorQueDez = function(item){
return item.qtd > 10;
}
const qtdMenorQueDez = function(item){
return item.qtd < 10;
}
// ou
/*
const qtdMaiorQueDez = item => item.qtd > 10;
}
*/
const totalAnimaisPorQtd = tipos.filter(qtdMaiorQueDez);
const totalAnimaisPorQtd2 = tipos.filter(qtdMenorQueDez);
console.log(totalAnimaisPorQtd,totalAnimaisPorQtd2);
/*
Total de animais: 138
[
{ id: 2, nome: 'Grupo 2', qtd: 100, tipo: 'insetos' },
{ id: 3, nome: 'Grupo 3', qtd: 20, tipo: 'peixes' }
] [
{ id: 1, nome: 'Grupo 1', qtd: 3, tipo: 'caninos' },
{ id: 4, nome: 'Grupo 4', qtd: 5, tipo: 'felinos' }
]
*/
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





