CRUD Bootstrap 5 Mysql e Codeigniter 4 Lista de tarefas parte 2
Dependencias CSS e #templates
Para este tutorial vamos utilizar o Boostrap para nos ajudar na criação de grids, formulários com validação e tabelas. A Versão utilizada é 5.2 https://getbootstrap.com/docs/5.2/getting-started/introduction/
Vamos utilizar também os #helpers do CI4 para agilizar.
Dentro da nossa pasta /public/assets/ criaremos mais dois diretórios (css e js)

Importaremos os arquivos do Bootstrap para elas, cada um na sua pasta.
| Description | URL |
|---|---|
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css |
| JS | https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js |
bootstrap.min.css em /public/assets/css
bootstrap.bundle.min.js em /public/assets/js

Vamos configurar nossos templates padrões
Acesse modules/Todo/Main/Views (external_template.php e internal_template.php)
Deixe o conteúdo dos dois arquivos iguais. alterando apenas o <title></title>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lista de Tarefas - login</title>
<?= link_tag(site_url('assets/css/bootstrap.min.css')); ?>
<?= $this->renderSection('css'); ?>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-12">
<div class="text-end mb-1">
Codeigniter Versão <?= CodeIgniter\CodeIgniter::CI_VERSION ?>
</div>
</div>
</div>
<!-- cada view renderiza uma row -->
<?= $this->renderSection('content'); ?>
</div>
<?= script_tag(site_url('assets/js/bootstrap.bundle.min.js')); ?>
<?= $this->renderSection('scripts'); ?>
</body>
</html>
Já trabalhando com os helpers (html e form) do CI4 Temos;
- <?= link_tag(site_url('assets/css/bootstrap.min.css')); ?> // Carrega o CSS do Boostrap.
- <?= $this->renderSection('css'); ?> // Renderiza a nossa sessão de CSS customizada para cada view que extende o external_layout.php.
- <?= $this->renderSection('content'); ?> // É aqui que ficará o nosso conteúdo
- <?= script_tag(site_url('assets/js/bootstrap.bundle.min.js')); ?> // Carrega o js do nosso Bootstrap
- <?= $this->renderSection('scripts'); ?> // Carrega scripts específicos de cada view que extende o external_layout.php.
Vamos criar uma view de teste para verificar se o nosso Bootstrap já está funcionando perfeitamente.
Acesse modules/Auth/Controllers/Auth.php e adicione o seguinte código.
<?php
namespace Modules\Auth\Controllers;
use Modules\Todo\Main\Controllers\BaseController;
class Auth extends BaseController
{
protected $helpers = ['form','html'];
public function __construct()
{
//...
}
public function index()
{
return view('Modules\Auth\Views\login');
}
public function login()
{
}
}
Acesse modules/Auth/Views e crie um novo arquivo php com o nome login.php (observe que ele extende o nosso external_template)
<?= $this->extend('Modules\Todo\Main\Views\external_template'); ?>
<?= $this->section('css'); ?>
<?= $this->endSection(); ?>
<?= $this->section('content'); ?>
<?= form_open(site_url('auth/login')); ?>
<div class="row">
<div class="col-12 col-md-6 mx-auto">
<h1 class="h3 mb-3 fw-normal">Login</h1>
<div class="form-floating mb-1">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">E-mail</label>
</div>
<div class="form-floating bm-1">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<button class="w-100 btn btn-lg btn-primary mt-2" type="submit">Login</button>
<p class="mt-5 mb-3 text-muted">© 2023</p>
</div>
</div>
<?= form_close() ?>
<?= $this->endSection(); ?>
<?= $this->section('scripts'); ?>
<?= $this->endSection(); ?>
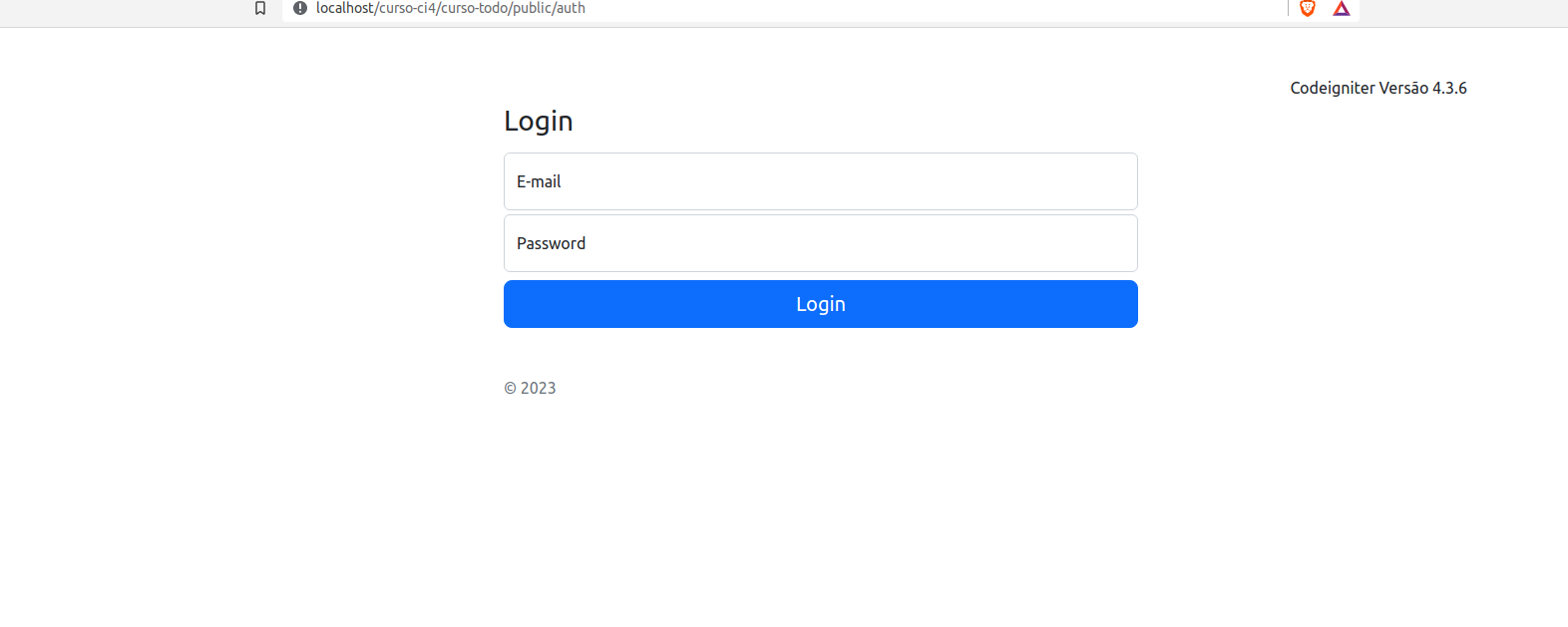
Resultado esperado.

Com isso finalizamos os testes e criamos um simples formulário de login.
Na sequencia vamos criar uma table de users e testar o login. Criar tabela de usuários e testar o login




