Como fazer boxes com ícones de informação com bootstrap 5.1.3
Veja como fazer boxes com ícones de informação com bootstrap
Você irá precisar do bootstrap e suas dependências, e também, im pacote de ícones de sua preferência.
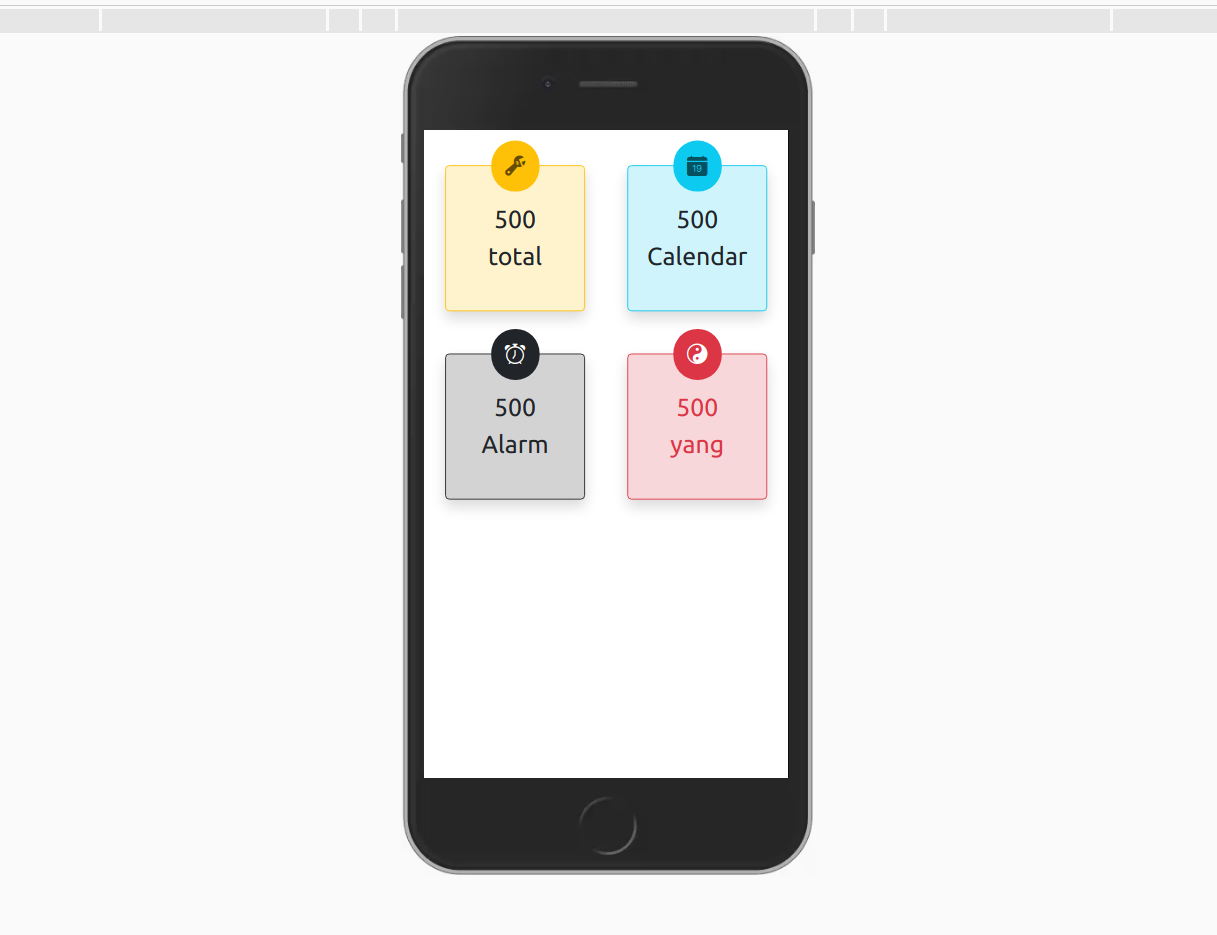
Resultado.

Código
<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<div class="container-full mt-3">
<div class="row g-5 mx-0">
<div class="col-6 col-md-3 col-lg-3">
<div class="mt-4 pt-4 border alert-warning border-warning position-relative rounded-3 shadow h-100">
<div class="position-absolute top-0 start-50 translate-middle">
<i class="bi bi-wrench-adjustable bg-warning fs-3 p-3 rounded-circle "></i>
</div>
<div class="text-center text-dark p-3 fs-1">
<div class="">
500
</div>
total
</div>
</div>
</div>
<!-- -->
<div class="col-6 col-md-3 col-lg-3">
<div class="mt-4 pt-4 border alert-info border-info position-relative rounded-3 shadow h-100">
<div class="position-absolute top-0 start-50 translate-middle">
<i class="bi bi-calendar-date-fill bg-info fs-3 p-3 rounded-circle "></i>
</div>
<div class="text-center text-dark p-3 fs-1">
<div class="">
500
</div>
Calendar
</div>
</div>
</div>
<!-- -->
<div class="col-6 col-md-3 col-lg-3">
<div class="mt-4 pt-4 border alert-dark border-dark position-relative rounded-3 shadow h-100">
<div class="position-absolute top-0 start-50 translate-middle">
<i class="bi bi-alarm bg-dark text-white fs-3 p-3 rounded-circle "></i>
</div>
<div class="text-center text-dark p-3 fs-1">
<div class="">
500
</div>
Alarm
</div>
</div>
</div>
<!-- -->
<div class="col-6 col-md-3 col-lg-3">
<div class="mt-4 pt-4 border alert-danger text-danger border-danger position-relative rounded-3 shadow h-100">
<div class="position-absolute top-0 start-50 translate-middle">
<i class="bi bi-yin-yang bg-danger text-white fs-3 p-3 rounded-circle "></i>
</div>
<div class="text-center p-3 fs-1">
<div class="">
500
</div>
yang
</div>
</div>
</div>
</div>
</div>
</body>
</html>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc