BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
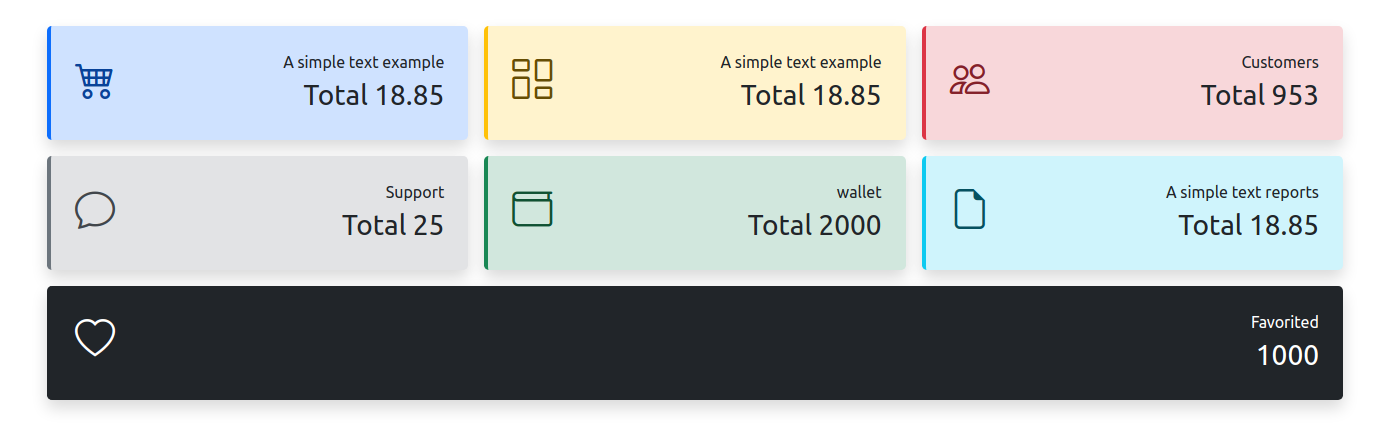
Alert boxes customizados com ícones - bootstrap 5
Alert boxes são excelentes componentes que auxiliam o usuáro identificar informações de maneira simples com ícones representativos.
Créditos https://www.youtube.com/@maroquio
Veja um code snippets de alert boxes customizados com ícones - bootstrap 5.

Código
<!-- created by @BrCodeSnippets -->
<div class="container mt-3 pt-3">
<div class="row g-3">
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-primary alert-primary shadow h-100">
<span class="bi bi-cart4 fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> A simple text example</span>
<span class="text-dark fs-3">Total 18.85</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-warning alert-warning shadow h-100">
<span class="bi bi-columns-gap fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> A simple text example</span>
<span class="text-dark fs-3">Total 18.85</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-danger alert-danger shadow h-100">
<span class="bi bi-people fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> Customers</span>
<span class="text-dark fs-3">Total 953</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-secondary alert-secondary shadow h-100">
<span class="bi bi-chat fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> Support</span>
<span class="text-dark fs-3">Total 25</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-success alert-success shadow h-100">
<span class="bi bi-wallet fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> wallet</span>
<span class="text-dark fs-3">Total 2000</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6 col-lg-4">
<div class="rounded-3 border-start border-4 border-info alert-info shadow h-100">
<span class="bi bi-file-earmark fs-1 m-4 float-start"></span>
<div class="text-end p-4">
<span class="d-block text-dark"> A simple text reports</span>
<span class="text-dark fs-3">Total 18.85</span>
</div>
</div>
</div>
<div class="col-12">
<div class="rounded-3 border-start border-4 border-dark bg-dark shadow h-100">
<span class="bi bi-heart fs-1 m-4 text-white float-start"></span>
<div class="text-end p-4 text-white">
<span class="d-block"> Favorited</span>
<span class="fs-3">1000</span>
</div>
</div>
</div>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





