BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
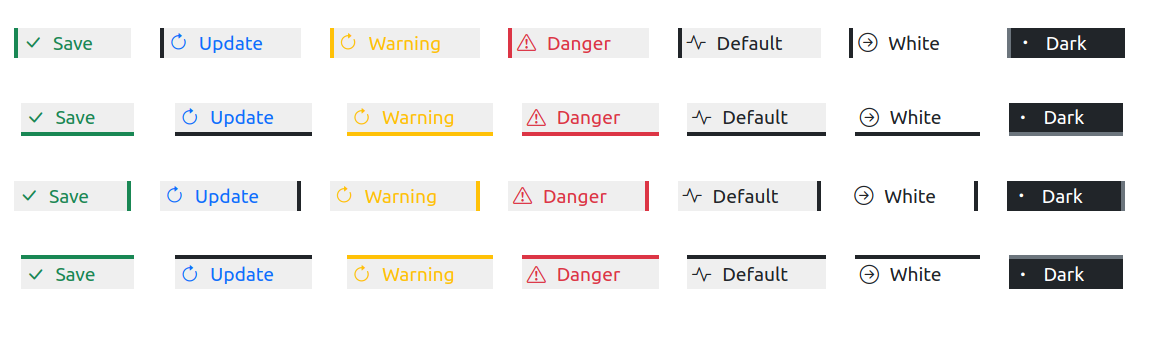
Botões diferentes sem border radius - bootstrap 5
Veja como fazer #buttons com as classes border e #text e #bg-color do #bootstrap 5. Todos os #componentes podem ser #customizados.

<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container-full mt-3 pt-3">
<div class="row g-3 m-0 p-0">
<div class="col-12">
<button type="button" name="button" class="m-3 border-0 border-start border-5 border-success fs-4 pe-5 text-success"> <i class="bi bi-check-lg me-2"></i> Save </button>
<button type="button" name="button" class="m-3 border-0 border-start border-5 border-dark fs-4 pe-5 text-primary"> <i class="bi bi-arrow-clockwise me-2"></i> Update </button>
<button type="button" name="button" class="m-3 border-0 border-start border-5 border-warning fs-4 pe-5 text-warning"> <i class="bi bi-arrow-clockwise me-2"></i> Warning </button>
<button type="button" name="button" class="m-3 border-0 border-start border-5 border-danger fs-4 pe-5 text-danger"> <i class="bi bi-exclamation-triangle me-2"></i> Danger </button>
<button type="button" name="button" class="m-3 border-0 border-start border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-activity me-2"></i> Default </button>
<button type="button" name="button" class="bg-white m-3 border-0 border-start border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-arrow-right-circle me-2"></i> White </button>
<button type="button" name="button" class="bg-dark m-3 border-0 border-start border-5 border-secondary fs-4 pe-5 text-white"> <i class="bi bi-dot me-2"></i> Dark </button>
</div>
<div class="col-12">
<button type="button" name="button" class="m-4 border-0 border-bottom border-5 border-success fs-4 pe-5 text-success"> <i class="bi bi-check-lg me-2"></i> Save </button>
<button type="button" name="button" class="m-4 border-0 border-bottom border-5 border-dark fs-4 pe-5 text-primary"> <i class="bi bi-arrow-clockwise me-2"></i> Update </button>
<button type="button" name="button" class="m-3 border-0 border-bottom border-5 border-warning fs-4 pe-5 text-warning"> <i class="bi bi-arrow-clockwise me-2"></i> Warning </button>
<button type="button" name="button" class="m-3 border-0 border-bottom border-5 border-danger fs-4 pe-5 text-danger"> <i class="bi bi-exclamation-triangle me-2"></i> Danger </button>
<button type="button" name="button" class="m-3 border-0 border-bottom border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-activity me-2"></i> Default </button>
<button type="button" name="button" class="bg-white m-3 border-0 border-bottom border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-arrow-right-circle me-2"></i> White </button>
<button type="button" name="button" class="bg-dark m-3 border-0 border-bottom border-5 border-secondary fs-4 pe-5 text-white"> <i class="bi bi-dot me-2"></i> Dark </button>
</div>
<div class="col-12">
<button type="button" name="button" class="m-3 border-0 border-end border-5 border-success fs-4 pe-5 text-success"> <i class="bi bi-check-lg me-2"></i> Save </button>
<button type="button" name="button" class="m-3 border-0 border-end border-5 border-dark fs-4 pe-5 text-primary"> <i class="bi bi-arrow-clockwise me-2"></i> Update </button>
<button type="button" name="button" class="m-3 border-0 border-end border-5 border-warning fs-4 pe-5 text-warning"> <i class="bi bi-arrow-clockwise me-2"></i> Warning </button>
<button type="button" name="button" class="m-3 border-0 border-end border-5 border-danger fs-4 pe-5 text-danger"> <i class="bi bi-exclamation-triangle me-2"></i> Danger </button>
<button type="button" name="button" class="m-3 border-0 border-end border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-activity me-2"></i> Default </button>
<button type="button" name="button" class="bg-white m-3 border-0 border-end border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-arrow-right-circle me-2"></i> White </button>
<button type="button" name="button" class="bg-dark m-3 border-0 border-end border-5 border-secondary fs-4 pe-5 text-white"> <i class="bi bi-dot me-2"></i> Dark </button>
</div>
<div class="col-12">
<button type="button" name="button" class="m-4 border-0 border-top border-5 border-success fs-4 pe-5 text-success"> <i class="bi bi-check-lg me-2"></i> Save </button>
<button type="button" name="button" class="m-4 border-0 border-top border-5 border-dark fs-4 pe-5 text-primary"> <i class="bi bi-arrow-clockwise me-2"></i> Update </button>
<button type="button" name="button" class="m-3 border-0 border-top border-5 border-warning fs-4 pe-5 text-warning"> <i class="bi bi-arrow-clockwise me-2"></i> Warning </button>
<button type="button" name="button" class="m-3 border-0 border-top border-5 border-danger fs-4 pe-5 text-danger"> <i class="bi bi-exclamation-triangle me-2"></i> Danger </button>
<button type="button" name="button" class="m-3 border-0 border-top border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-activity me-2"></i> Default </button>
<button type="button" name="button" class="bg-white m-3 border-0 border-top border-5 border-dark fs-4 pe-5 text-dark"> <i class="bi bi-arrow-right-circle me-2"></i> White </button>
<button type="button" name="button" class="bg-dark m-3 border-0 border-top border-5 border-secondary fs-4 pe-5 text-white"> <i class="bi bi-dot me-2"></i> Dark </button>
</div>
</div>
</div>
</body>
</html>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc





