BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
Funções úteis para array em javascript - filter
Algumas funções úteis em javascript que podem facilitar o dia dia.
Funções ajudam a resolver problemas mais rapidamente e ter um perfórmance melhor. Um experiencia que pode trazer uma boa refatorada no código, além de melhorar a leitura.

Filter
// Vamos considerar este array de objetos.
//filter, retorna um array com base em um teste lógico que é realizado em cada um dos itens percorridos do array original
const students = [{
id: 1,
nome: 'aluno 001',
nota: 7.5
},
{
id: 2,
nome: 'aluno 002',
nota: 5.5
}, {
id: 3,
nome: 'aluno 003',
nota: 4.1
},
{
id: 4,
nome: 'aluno 004',
nota: 3.0
},
{
id: 5,
nome: 'aluno 005',
nota: 9.0
}
];
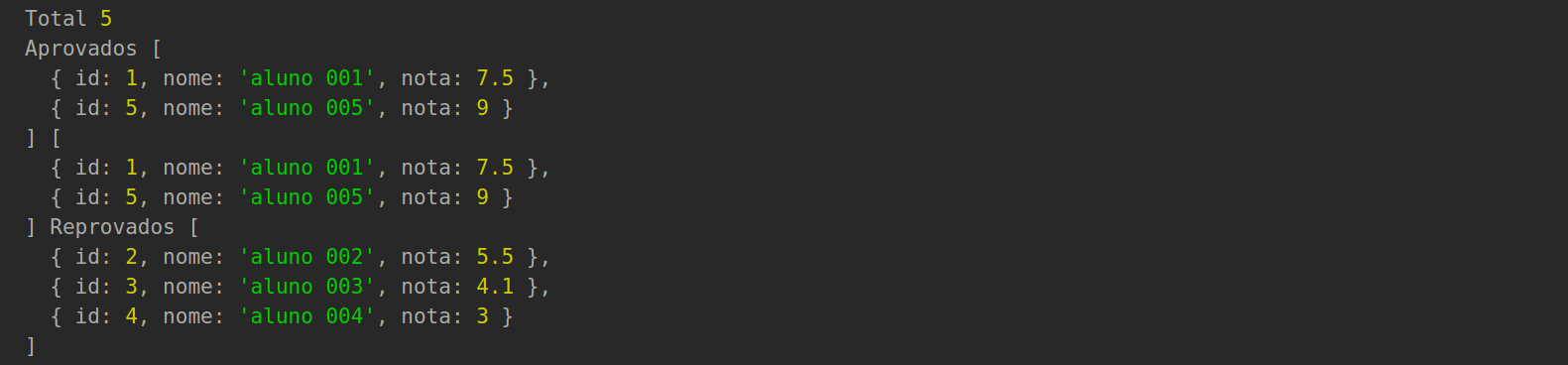
console.log('Total', students.length);
// Total 5
// filtar estudantes cuja nota seja >= 6.0. Poderá retornar um array diferente do original
const aprovados = students.filter(function(student) {
return student.nota >= 6.0;
});
// ou arrow function
const aprovados2 = students.filter(student => student.nota >= 6.0);
// Estudantes cuja nota seja menor que 6.
const reprovados = students.filter(student => student.nota < 6.0);
console.log('Aprovados',aprovados, aprovados2,'Reprovados',reprovados);
/*
// aprovados
[
{ id: 1, nome: 'aluno 001', nota: 7.5 },
{ id: 5, nome: 'aluno 005', nota: 9 }
] [
{ id: 1, nome: 'aluno 001', nota: 7.5 },
{ id: 5, nome: 'aluno 005', nota: 9 }
]
// reprovados
[
{ id: 2, nome: 'aluno 002', nota: 5.5 },
{ id: 3, nome: 'aluno 003', nota: 4.1 },
{ id: 4, nome: 'aluno 004', nota: 3 }
]
*/
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc