BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc
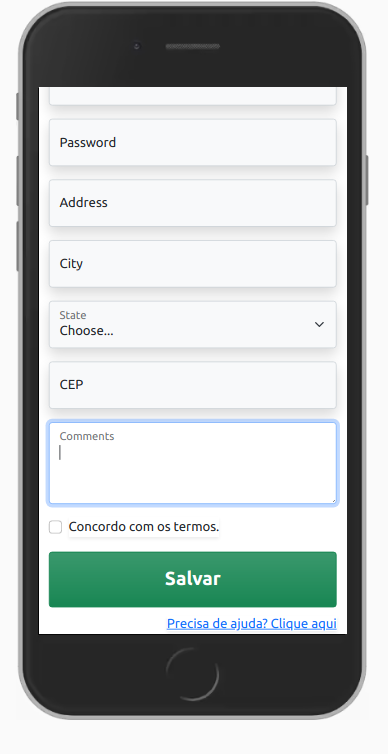
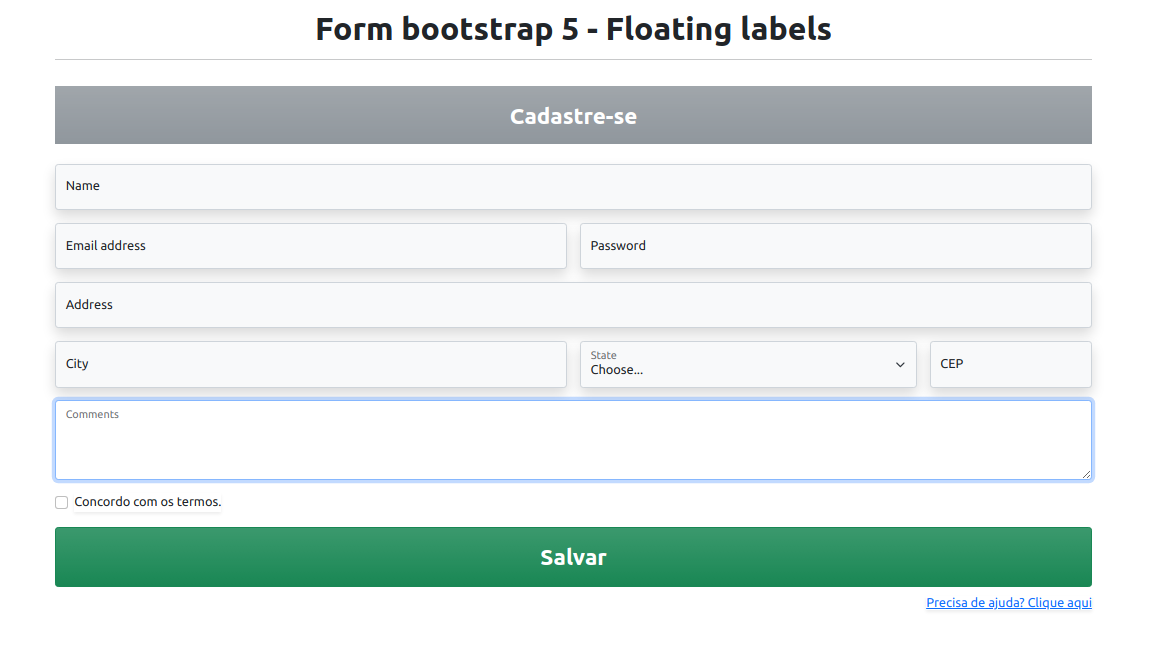
Form com floating labels - bootstrap 5
Veja como fazer um simples #form com #floating labels utilizando o #bootstrap 5.
Float labels deixam o formulário mais elegante além de trazer modernidade para seus fields.
Créditos https://www.youtube.com/@maroquio
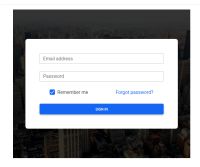
Conforme documentação - https://getbootstrap.com/docs/5.1/forms/floating-labels/, você precisa de um código próximo a este.
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>E terá um resultado muito interessante para sair dos campos de formulários tradicionais.


<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title>Form bootstrap 5 - Floating labels</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container mt-3 pt-3">
<form class="row g-3">
<div class="col-12">
<h1 class="text-center fw-bolder">Form bootstrap 5 - Floating labels</h1>
<hr>
</div>
<div class="col-12">
<div class="bg-secondary opacity-75 bg-gradient p-3 text-center mb-2 text-white fw-bolder fs-3">
Cadastre-se
</div>
</div>
<div class="col-12">
<div class="form-floating">
<input type="text" class="form-control bg-light shadow" id="inputName" placeholder="Name">
<label for="inputName">Name</label>
</div>
</div>
<div class="col-md-6">
<div class="form-floating">
<input type="email" class="form-control bg-light shadow" id="inputEmail4" placeholder="Informe seu e-mail">
<label for="inputEmail4">Email address</label>
</div>
</div>
<div class="col-md-6">
<div class="form-floating">
<input type="password" class="form-control bg-light shadow" id="inputPassword4" placeholder="Informe uma senha segura">
<label for="inputPassword4" class="form-label">Password</label>
</div>
</div>
<div class="col-12">
<div class="form-floating">
<input type="text" class="form-control bg-light shadow" id="inputAddress" placeholder="1234 Main St">
<label for="inputAddress" class="form-label">Address</label>
</div>
</div>
<div class="col-md-6">
<div class="form-floating">
<input type="text" class="form-control bg-light shadow" id="inputCity" placeholder="Cidade">
<label for="inputCity" class="form-label">City</label>
</div>
</div>
<div class="col-md-4">
<div class="form-floating">
<select id="inputState" class="form-select bg-light shadow">
<option selected>Choose...</option>
<option>...</option>
</select>
<label for="inputState" class="form-label">State</label>
</div>
</div>
<div class="col-md-2">
<div class="form-floating">
<input type="text" class="form-control bg-light shadow" id="inputZip" placeholder="Cep">
<label for="inputZip" class="form-label">CEP</label>
</div>
</div>
<div class="col-12">
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea" style="height:100px"></textarea>
<label for="floatingTextarea">Comments</label>
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label shadow-sm" for="gridCheck">
Concordo com os termos.
</label>
</div>
</div>
<div class="col-12 text-end">
<button type="submit" class="btn btn-success w-100 bg-gradient p-3 text-center mb-2 text-white fw-bolder fs-3">Salvar</button>
<a href="#" class="text-primary shadow-sm">Precisa de ajuda? Clique aqui</a>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
BUSCA
CATEGORIAS
Veja as ofertas que selecionei para você!
Algoritmo e Programação
https://redir.lomadee.com/v2/222bf93d7fc