BUSCA
CATEGORIAS
Curso básico de CodeIgniter 4 - Instalação
Instalação do CodeIgniter 4
-
Baixe o CodeIgniter 4: Acesse o site oficial do #CodeIgniter em https://codeigniter.com/ e clique no botão "Download" para baixar a versão mais recente do #framework.
-
Descompacte o #arquivo baixado: Após o download, descompacte o arquivo ZIP em um diretório de sua escolha em seu servidor web ou ambiente de desenvolvimento local.
-
Configure o arquivo
.env: Renomeie o arquivoenvlocalizado na pasta raiz do CodeIgniter para.enve configure as variáveis de ambiente, como conexão com o banco de dados, se necessário. -
Teste a instalação: Verifique se o CodeIgniter 4 está funcionando corretamente acessando o endereço do seu projeto no navegador. Você poderá startar o servidor nativo utilizando o spark digitando php spark serve no seu terminal.

Se tudo deu certo você verá um tela parecida com essa.

- (https://codeigniter.com/user_guide/cli/cli_overview.html?highlight=spark). ou utilizando outras opções como Apache com Xamp ou Wamp etc. -
Você pode instalar utilizando o composer (recomendado pois facilita a utilização e manutenção de dependências).
composer create-project codeigniter4/appstarter meu_projetoMais detalhes de como instalar veja aqui https://codeigniter.com/user_guide/installation/installing_composer.html

Após finalizar acesse o diretório criado utilizando seu editor de código preferido.
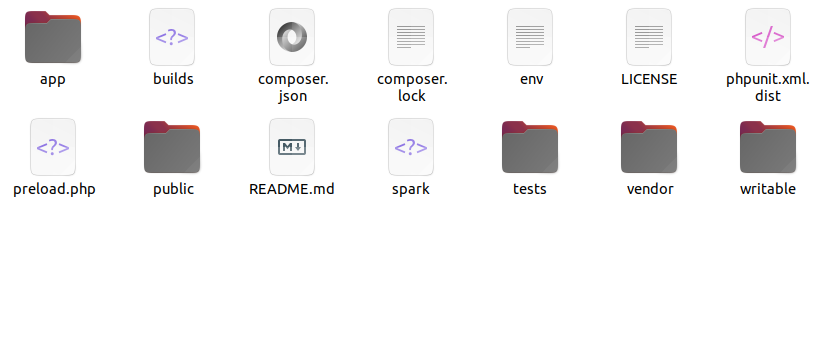
Você terá um estrutura parecida com esta. no meu exemplo estou dentro do diretorio meu_projeto (cd meu_projeto).

Conceitos Básicos do CodeIgniter 4
A estrutura de pastas do CodeIgniter 4 é projetada para seguir as melhores práticas e facilitar o #desenvolvimento organizado e modular de aplicativos da web usando o padrão MVC (Model-View-Controller). Abaixo, explicarei a estrutura de pastas do CodeIgniter 4 e o propósito de cada pasta importante:
-
app: Este é o diretório principal da aplicação e contém a maior parte do seu código específico do projeto.
-
Controllers: Neste diretório, você coloca os arquivos dos Controllers. Controllers são responsáveis por manipular as solicitações HTTP, executar a lógica do aplicativo e carregar as Views.
-
Models: Aqui você coloca os arquivos dos Models. Models são responsáveis por interagir com o banco de dados e recuperar dados para os Controllers.
-
Views: Neste diretório, você coloca os arquivos das Views. Views são responsáveis por exibir o conteúdo para o usuário e geralmente são arquivos HTML com código PHP embutido.
-
Config: Este diretório contém os arquivos de configuração do CodeIgniter 4. Aqui, você pode definir configurações específicas do aplicativo, como conexões de banco de dados, configurações de sessão e outros ajustes.
-
Database: Se você preferir usar arquivos para definir a estrutura do banco de dados, pode colocar esses arquivos nesta pasta. O CodeIgniter 4 suporta a definição do banco de dados usando arquivos de migração e sementes.
-
Libraries: Este diretório é usado para armazenar bibliotecas personalizadas que você criar para o seu aplicativo.
-
Helpers: Aqui, você pode colocar funções auxiliares que podem ser usadas em todo o aplicativo.
-
Language: Se você precisar de suporte para vários idiomas, pode colocar arquivos de idiomas nesta pasta.
-
ThirdParty: Se você estiver usando bibliotecas de terceiros, pode colocá-las nesta pasta para mantê-las separadas dos outros arquivos do aplicativo.
-
-
system: Este diretório contém o núcleo do CodeIgniter 4. É melhor não modificar nada aqui, a menos que você esteja contribuindo com o desenvolvimento do próprio framework.
-
public: Este é o diretório raiz do servidor web, onde você deve apontar para acessar seu aplicativo.
-
index.php: Este é o arquivo de entrada do aplicativo. Todas as solicitações HTTP são direcionadas para este arquivo, que inicia o CodeIgniter 4.
-
.htaccess: Este arquivo é usado para configurar as regras de reescrita do Apache, para que o CodeIgniter 4 use URLs amigáveis.
-
-
writable: Este diretório deve ter permissões de gravação. É usado para armazenar logs, caches e outros dados que podem ser gerados em tempo de execução pelo CodeIgniter 4.
Essa é uma visão geral da estrutura de pastas do CodeIgniter 4. Ao seguir essa estrutura, você pode organizar seu código de forma limpa e fácil de manter, separando suas preocupações em Controllers, Models e Views, entre outros. Isso permite um desenvolvimento mais eficiente e escalonável do aplicativo.
Configurações iniciais
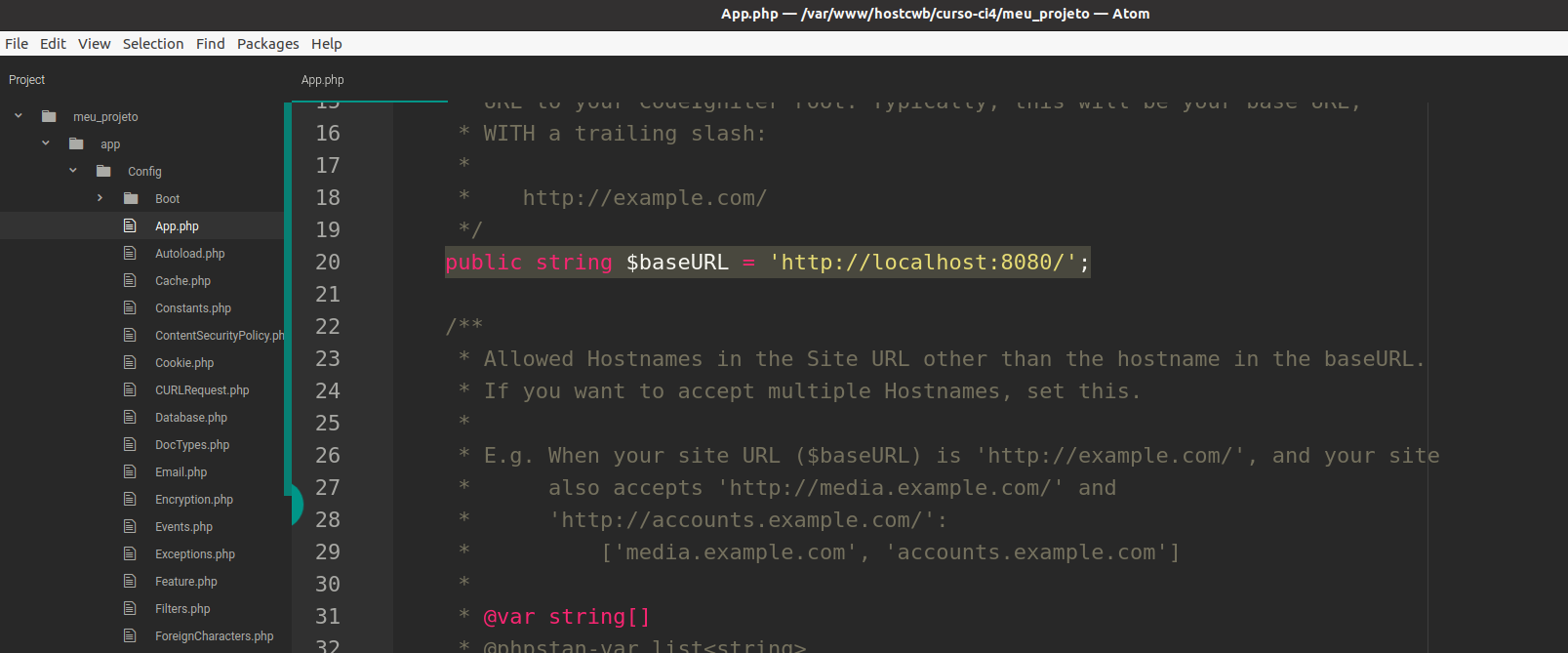
Acesse /app/Config/App.php e configure sua URL base em $baseURL

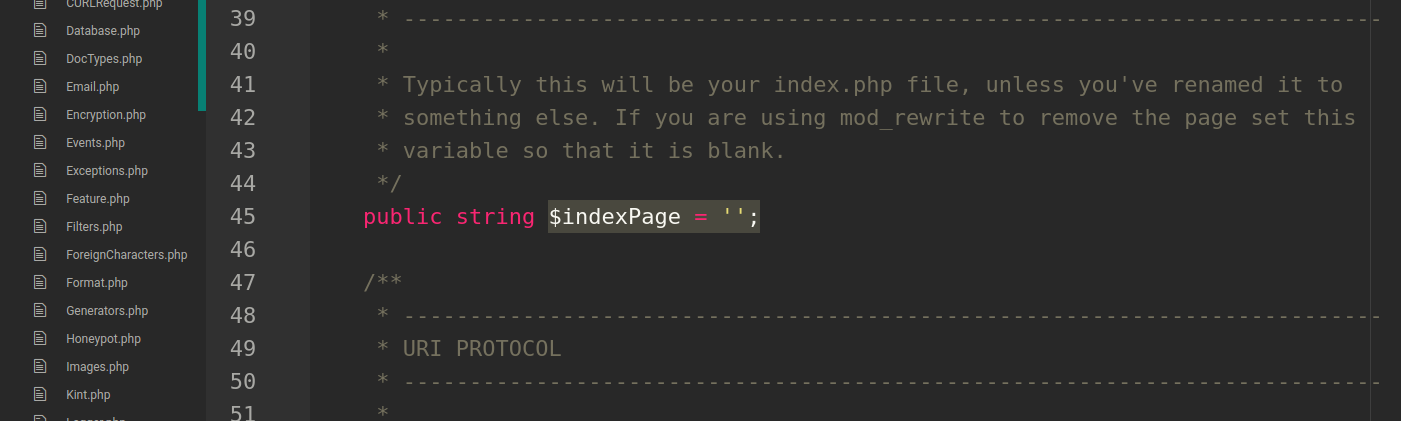
E $indexPage = ''; em

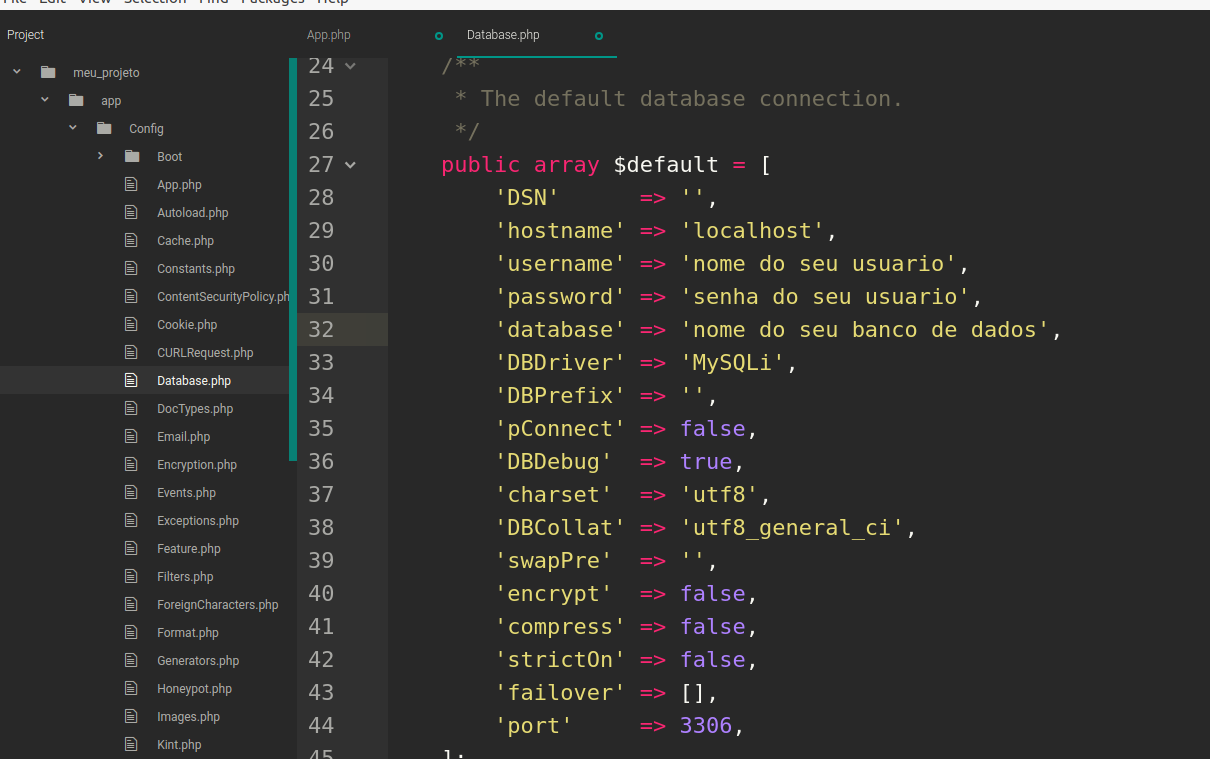
Para configurar sua conexão com banco de dados você pode fazer isso aqui /app/Config/Database.php, ou no arquivo .env que é utilizando em tempo de desenvolvimento.

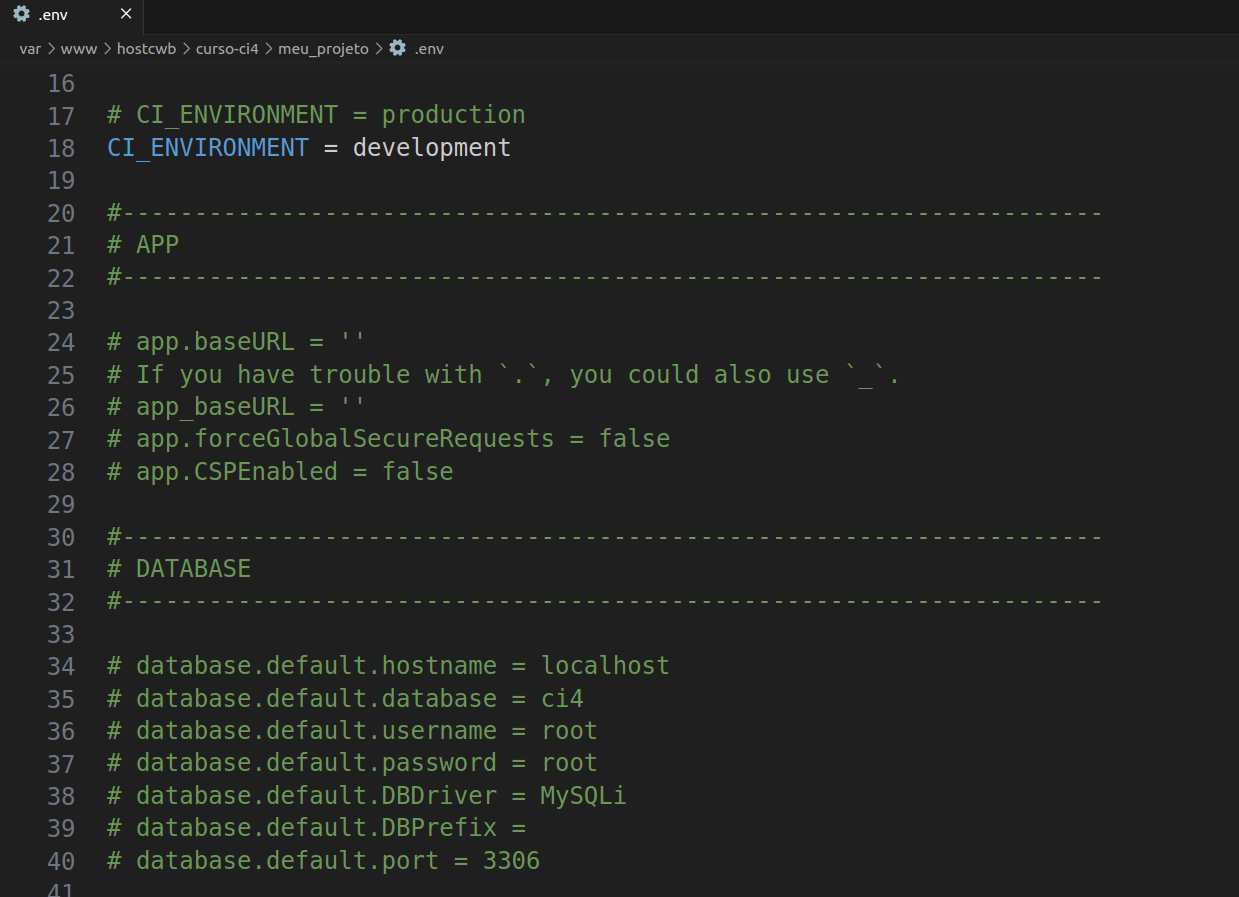
Você pode configurar seu arquivo .env para ter sua configurações em tempo de desenvolvimento. Lembre-se de que você não precisa envia-lo para o servidor de produção.

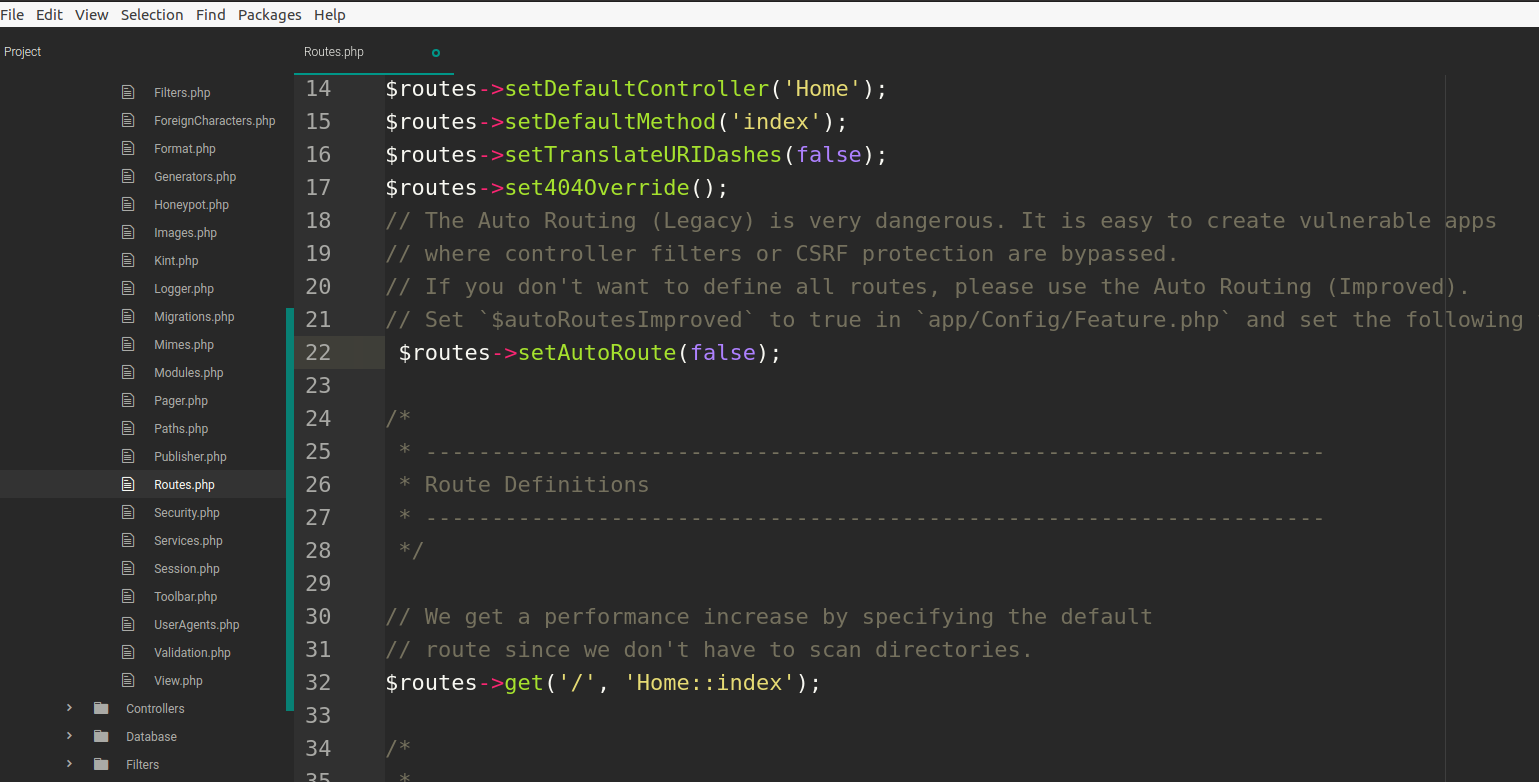
Em /app/Config/Routes.php configuramos nossas rotas e desativamos o $routes->setAutoRoute(false);

Faça algumas alterações a critério de testes para verificar se está tudo certo.
Vamos criar um novo controller chamado MeuPrimeiroController
Acesse o spark pelo seu terminal e digite:
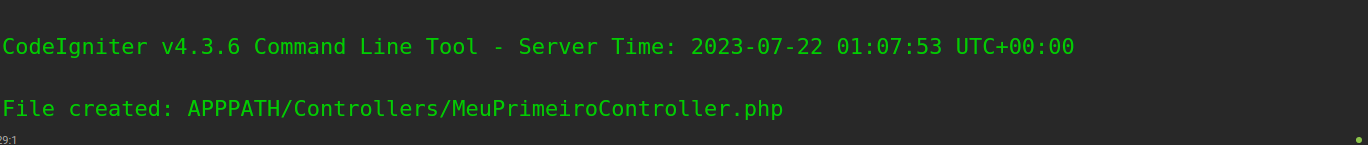
php spark make:controller MeuPrimeiroControllerSe tudo ocorreu bem seu novo controller foi criado.

Criando o contreller manualmente
Acesse app/Controllers e crie um novo arquivo .php com o nome: MeuPrimeiroController.php
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class MeuPrimeiroController extends BaseController
{
public function index()
{
//
}
}
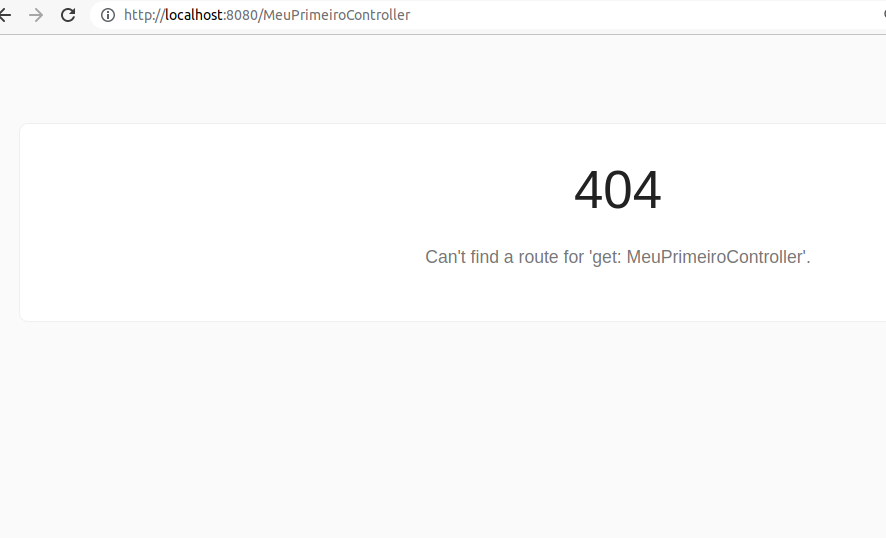
Se você tentar acessar diretamente, receberá um erro 404

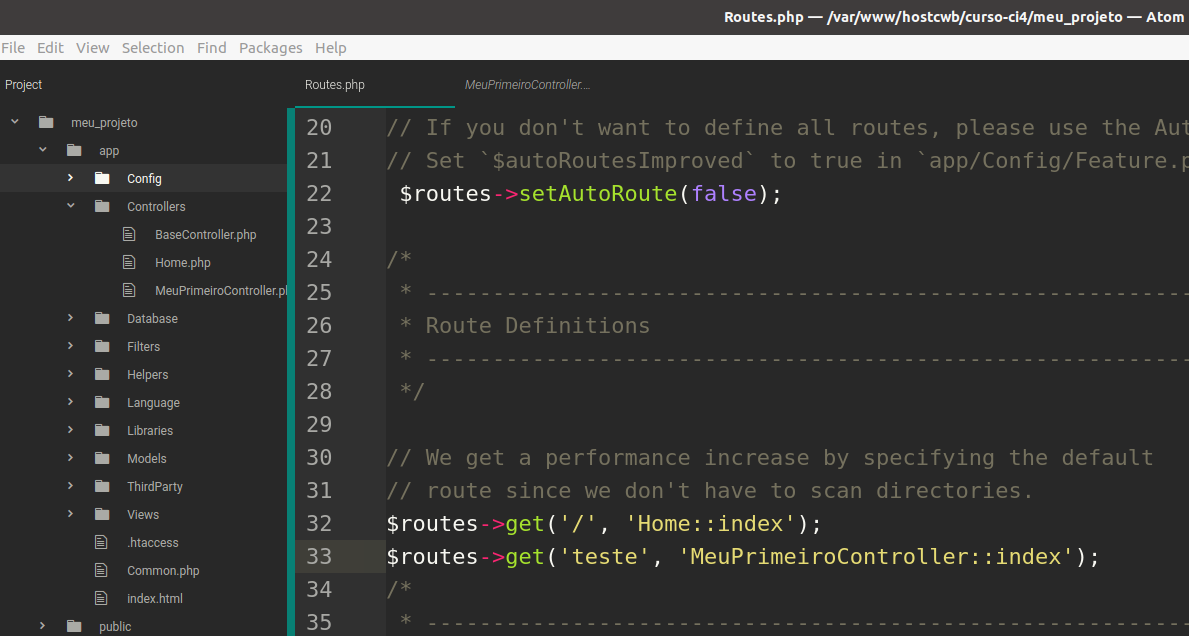
Vamos criar uma rota (app/Config/Routes.php) para acessar o novo controller.

Vamos modificar o nosso método index do novo controller para perceber a modificação.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class MeuPrimeiroController extends BaseController
{
public function index()
{
// apenas testando...
echo 'modificando o controller para verificar a alterção da rota';
}
}Agora, ao acesso a nova #rota http://localhost:8080/teste Veremos o seguinte

E para finalizar, vamos criar uma pequena view de exempo para o nosso novo controller.
Acesse app/Views e crie um novo arquivo .php view_novo_controller.php
<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title>View do no controller de testes </title>
</head>
<body>
Dica: Use a funcionalidade (View Layouts) para extender as views
<br>
https://codeigniter.com/user_guide/outgoing/view_layouts.html
<hr>
<strong>Sou a view do novo controller </strong>
</body>
</html>
Acesse o #controller e configure para chamar a nova #view de teste.
<?php
namespace App\Controllers;
class MeuPrimeiroController extends BaseController
{
public function index()
{
return view('view_novo_controller');
}
}
Agora, ao acessar a nova #rota http://localhost:8080/teste você verá;

Espero que este pequeno tutorial para iniciante ajude você.





